Cartographer
April 2015 - Nov 3, 2024 2:30:25 GMT
|
Post by washi on Sept 25, 2015 16:00:56 GMT

I want to try a technique that I have never used or seen before. I want to create clickable hotspots behind a screen overlay, but this will not work if the screen overlay and the hotspots (probably shapes, but placemarks should work, too) are displayed on different monitors than the way my monitor displays them. Attached is the screen overlay shown above. It fits in my display pane. Does it fit in yours? Please take a screen shot and attach it to a reply.
|
|
Senior Member
Backyard Astronomer
April 2015 - Jan 25, 2016 4:03:31 GMT
“ Languishing in Twentynine Palms „
|
Post by Gregg1956 on Sept 25, 2015 20:40:49 GMT
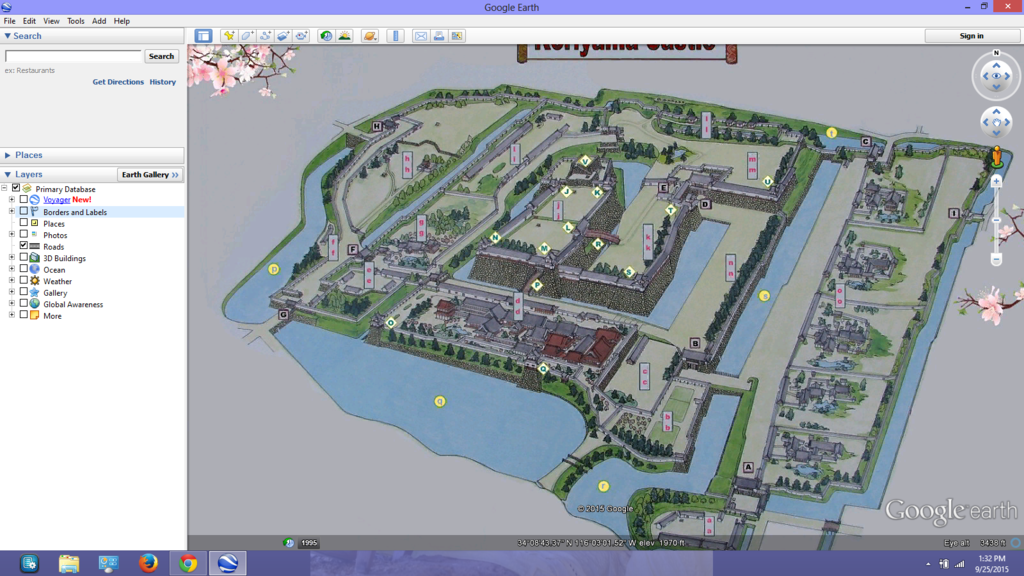
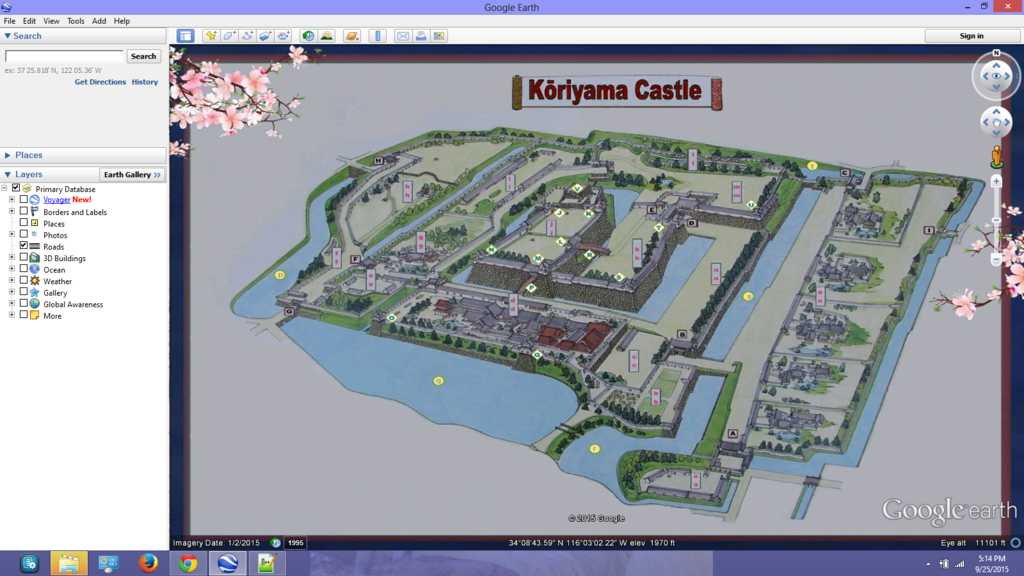
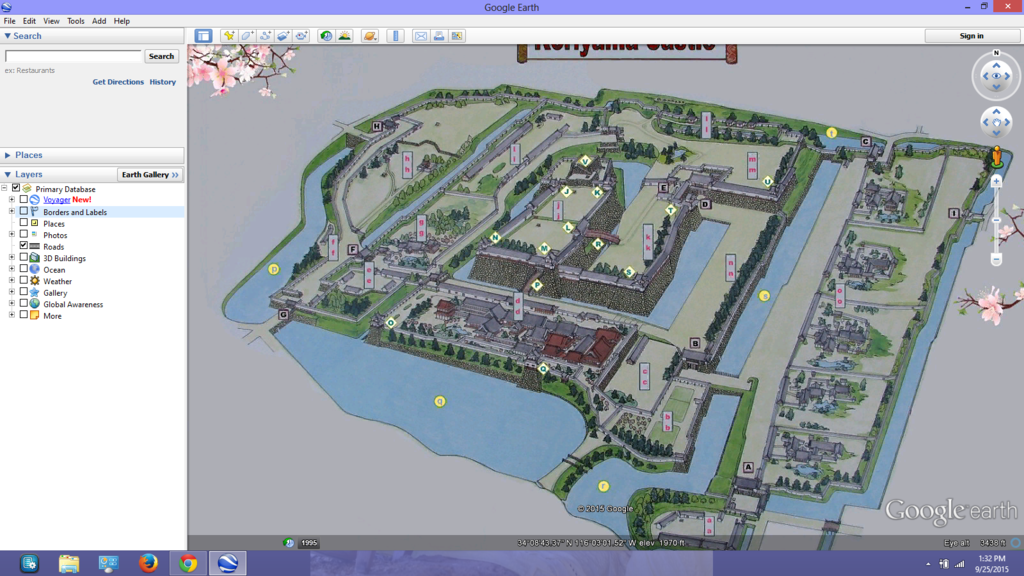
This is how it loaded at first:  When I pressed F11 and switched to full screen it looked like this:  |
|
Trusted Member
account is disabled
“ Google Maps | Google Sky | Google Mars „
|
Post by ET_Explorer on Sept 25, 2015 21:09:59 GMT
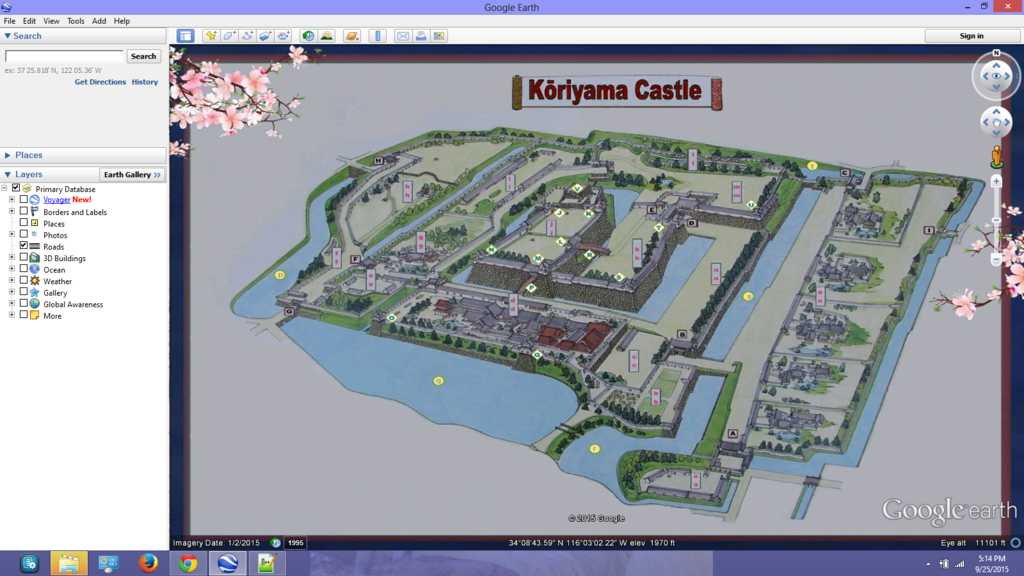
Original Size  Fullsize  |
|
Senior Member
Backyard Astronomer
April 2015 - Jan 25, 2016 4:03:31 GMT
“ Languishing in Twentynine Palms „
|
Post by Gregg1956 on Sept 25, 2015 23:00:18 GMT
Washi- I found the problem in the kml code. Change the size to "fraction" rather than "pixel" and also use "1" and not "-1" for both x & y. -1 makes it use the original image dimension, where 1 makes it 100% of screen size. I rewrote it here: washi1.kml (674 B) Hope that helps. |
|
Senior Member
Backyard Astronomer
April 2015 - Jan 25, 2016 4:03:31 GMT
“ Languishing in Twentynine Palms „
|
Post by Gregg1956 on Sept 26, 2015 0:24:34 GMT
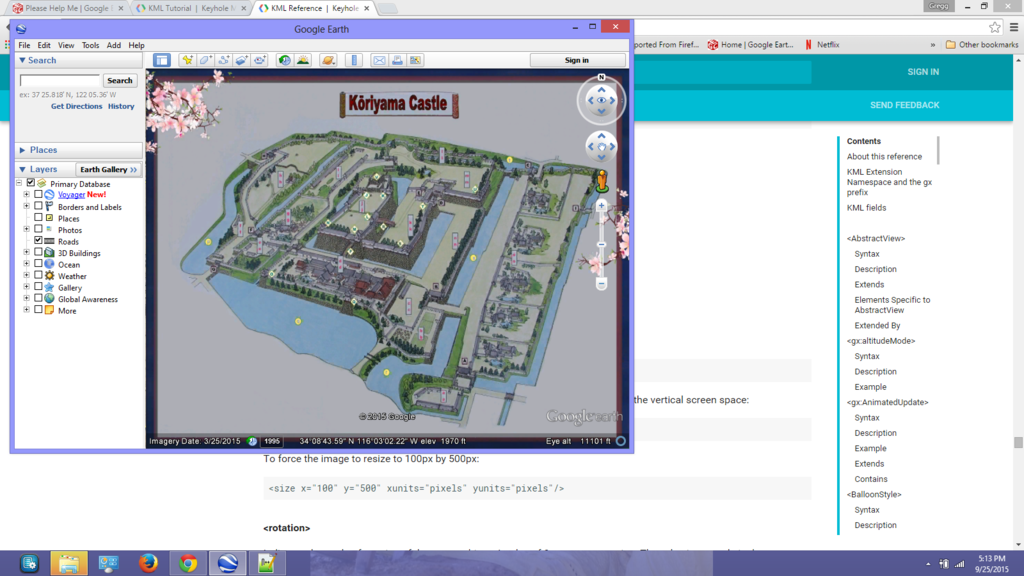
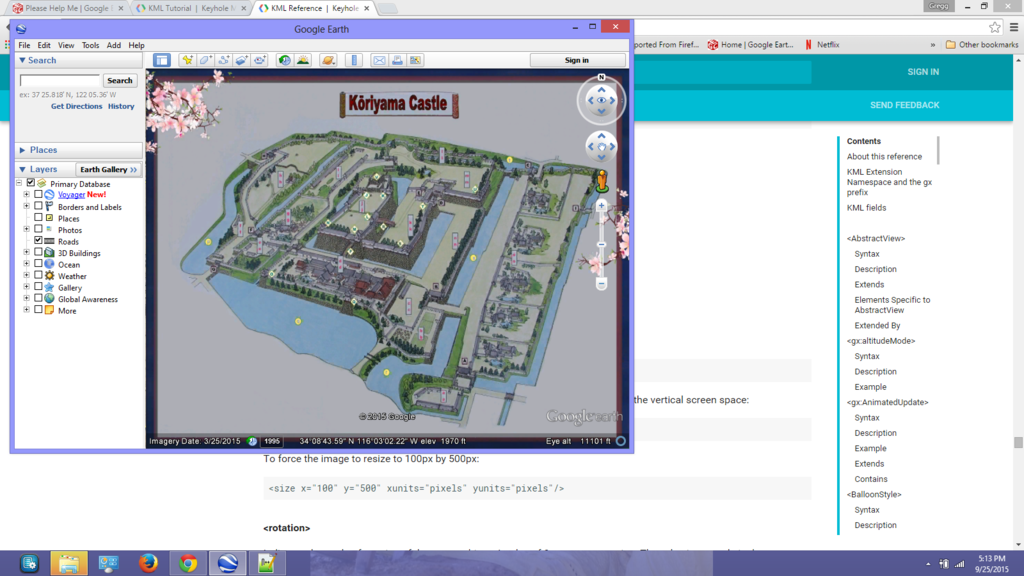
Note: the way I wrote it, it won't maintain the aspect ratio of the image but it will show the whole image regardless of how people have GE on their screen. Like this:   As you can see in that second screenshot, I had to refresh my memory and read some codes. It's been a while.  |
|
Cartographer
April 2015 - Nov 3, 2024 2:30:25 GMT
|
Post by washi on Sept 26, 2015 1:02:59 GMT
Thanks Gregg and ET.
There's probably a good reason why I've never seen this done with KML. The whole scheme depends on not only displaying the image so everybody can see it, but also getting the hotspots lined up consistently behind the letters. It really looks cool when you click a letter and a balloon opens up. This would probably be a piece of cake in HTML, but I don't know how to use it, and besides I have other content that is suitable for Google Earth.
I'll keep fooling with the screen overlay at bit, but it looks to me like there is a very good reason why I've never seen what I'd like to do, accomplished in Google Earth. Maybe I can pull this off better with a ground overlay, like I did in the Makimuku piece, or the kofun size and time chart.
At any rate, thank you both for your help. I'll try to pay if forward.
39,
washi
|
|